Creating an App in JavaScript
We are working on a new SDK that will replace this Javascript library during early 2023. Please check the section Building your own Experience and Embedding Experiences using the SDK sections to find out more.
Making a custom App is a great way to make a scalable real-time experience that involves gaming, voting or live interaction.
A developer with knowledge of HTML5, CSS & JavaScript will be able to easily produce a rich application within a day.
This tutorial will get you started with a simple app that connects to the platform and illustrates the core concepts. We assume here that you've read the Core Concepts of the Interaction Cloud.
The JavaScript Library & APIs
To build an App, you'll be using the API provided through the JavaScript library. As a developer you'll be able to build a custom client app that's fed with live data from the platform, and sends data such as trivia choices or votes back to the server for aggregation.
Alternatively to using this API it is possible to poll data from JSON Public Feeds although this is read-only communication.
Event Listings
When the client first connects to the server, it receives a list of upcoming Events. We call this simply Listings. Listings contain all the data associated with each Event, as scheduled in Studio. Each Event is identified by a unique identifier, the UUID.
For example, if an event called “Big Show” starts at 20:00, and has a cover image plus custom fields associated with it, you'll receive all of that through Listings.
Listings are provided transparently through the library, and can also be retrieved as JSON data files through Public Feeds.
Elements
Our Apps are created from Interactive Elements such as Regular Poll, Trivia or Data. These are the building blocks of your app; you might use just one, or you can combine them with other services such as Leaderboards to make games.
Including the platform API
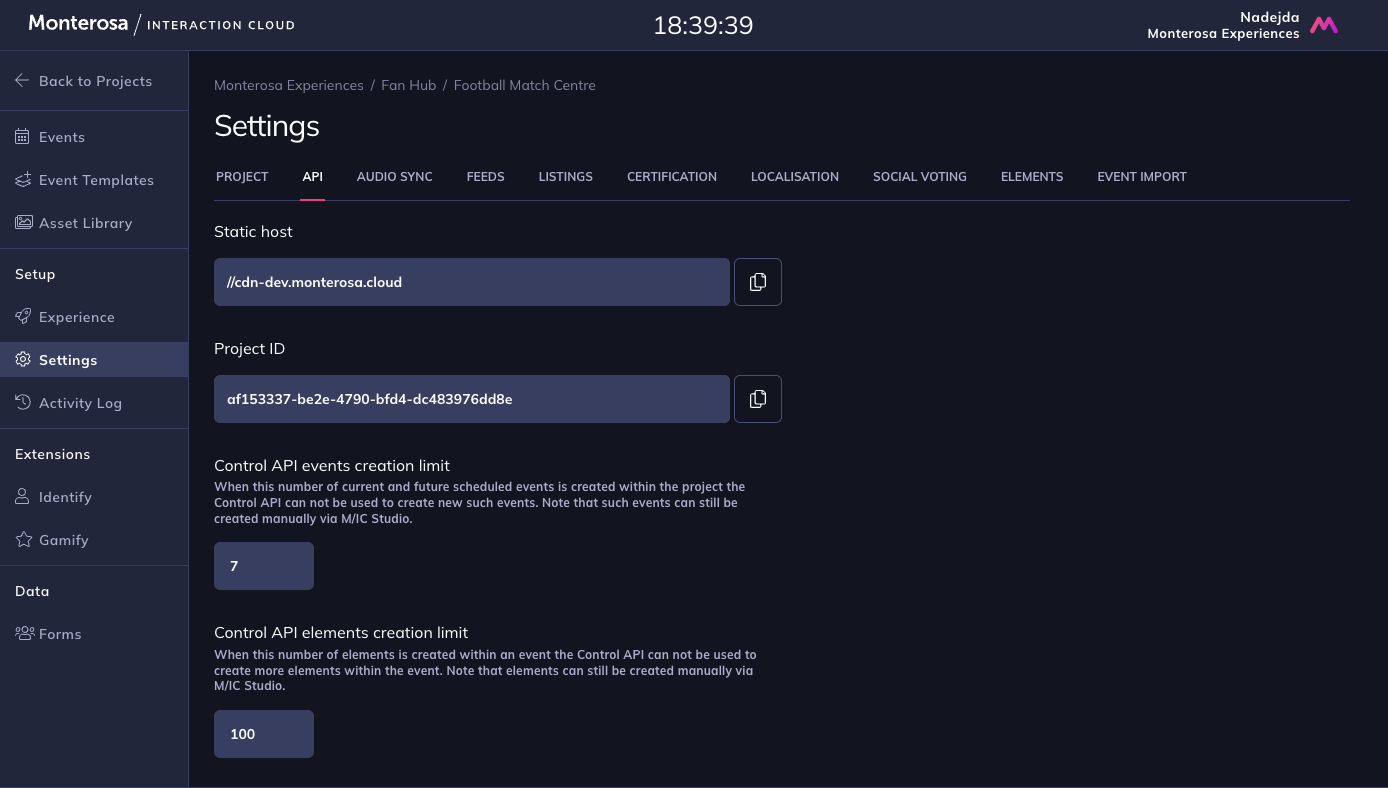
In order to connect, you need to get two pieces of data from your Project within Studio:
Project UUID
Static host (host)
All values can be found within Studio Settings as illustrated here: