Display Modes & Navigation
FanKit's different display modes
FanKit has four different display modes suitable for differing use cases: Card, Timeline, Tabs and Hub.
Card mode is best for either standalone elements such as a single poll, or sequence of unconnected polls, or to create a flow of related elements including Vote Experiences.
Timeline mode is designed for continuous synched content streams, live blogs and other feed-style use cases.
Tabs mode is similar to Timeline Mode but multiple tabs can be created displaying multiple feeds. Only one feed can be displayed at a time, depending on the tab which is currently selected by the user. A navigation will be created with the name of each Tab to switch between feeds.
Hub mode offers the same functionality as Tabs Mode whilst on a smaller screen (up to
1024px). On larger screens desktop and above (1024pxand above) multiple feeds will be displayed as columns on the same page.
All display modes can be used in both live and on-demand timing contexts and can be setup as illustrated below.
Depending on the solution or Experience you are using, you may find FanKit setup and configured in different ways within the platform; it can be provided in a form which restricts usage and keeps settings minimised to your use case. Or, it can be provided with all settings available and a more complex set of configurable variables.
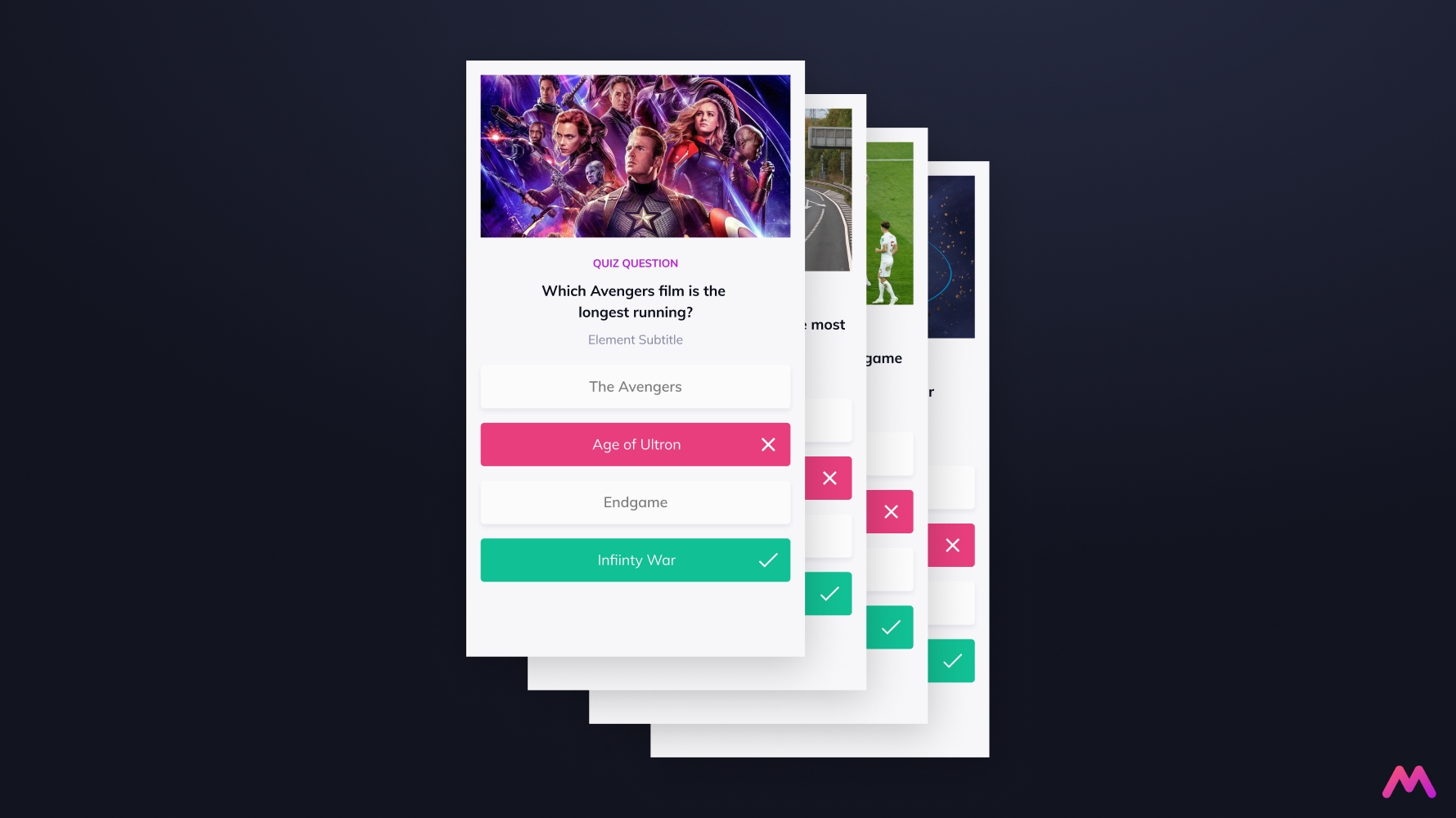
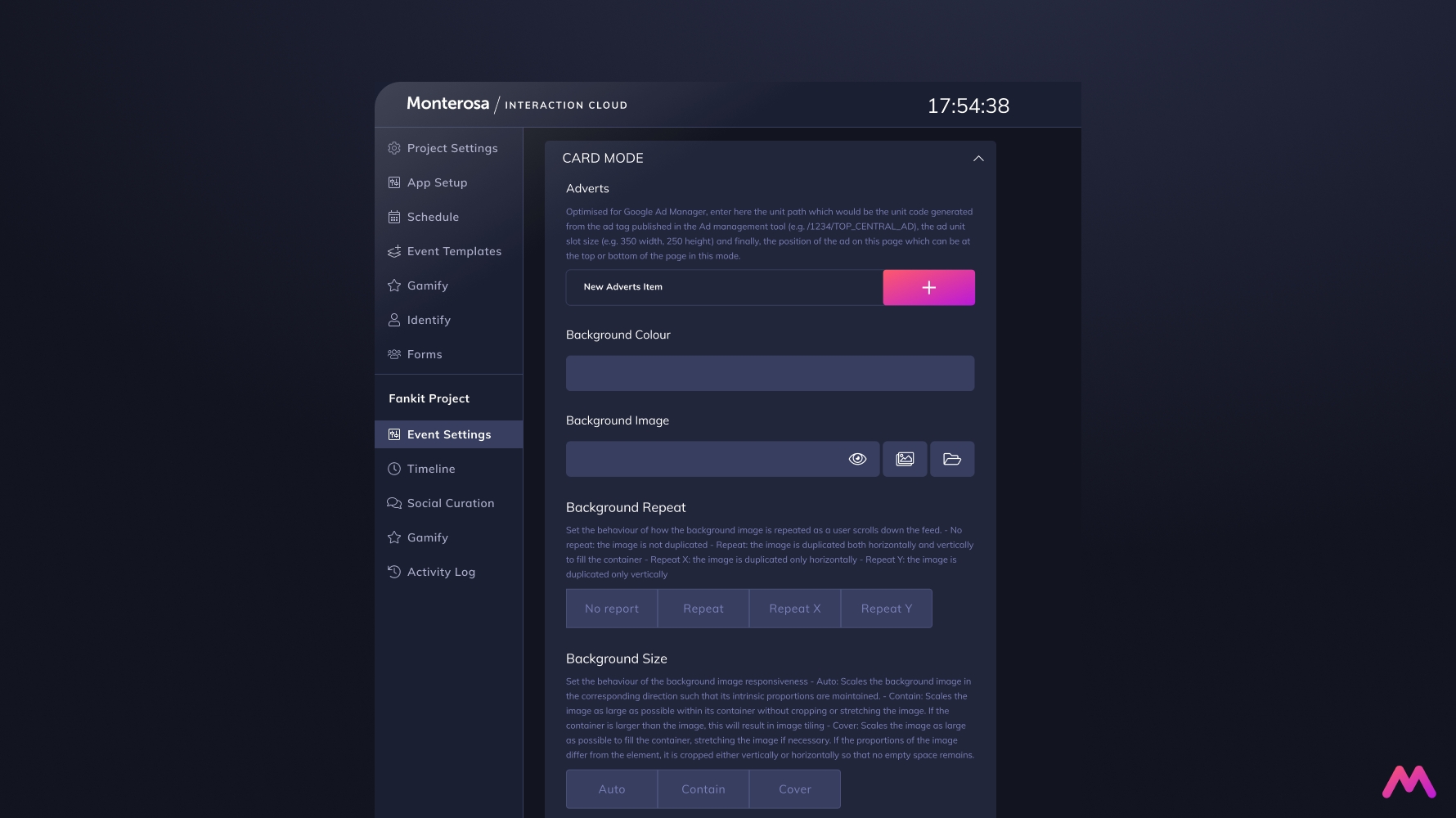
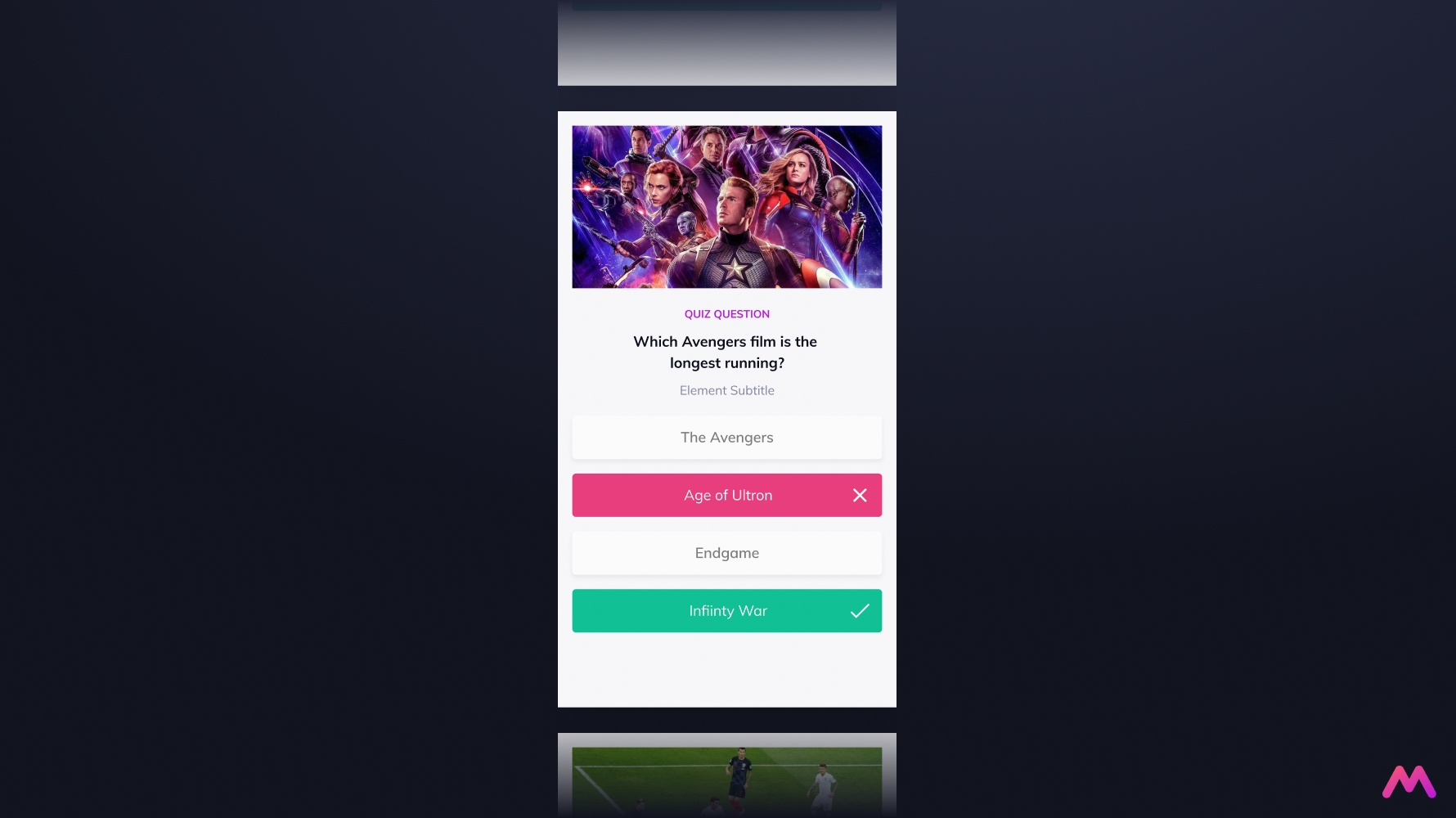
Card Mode
One at a time, the user sees the most recently published element.
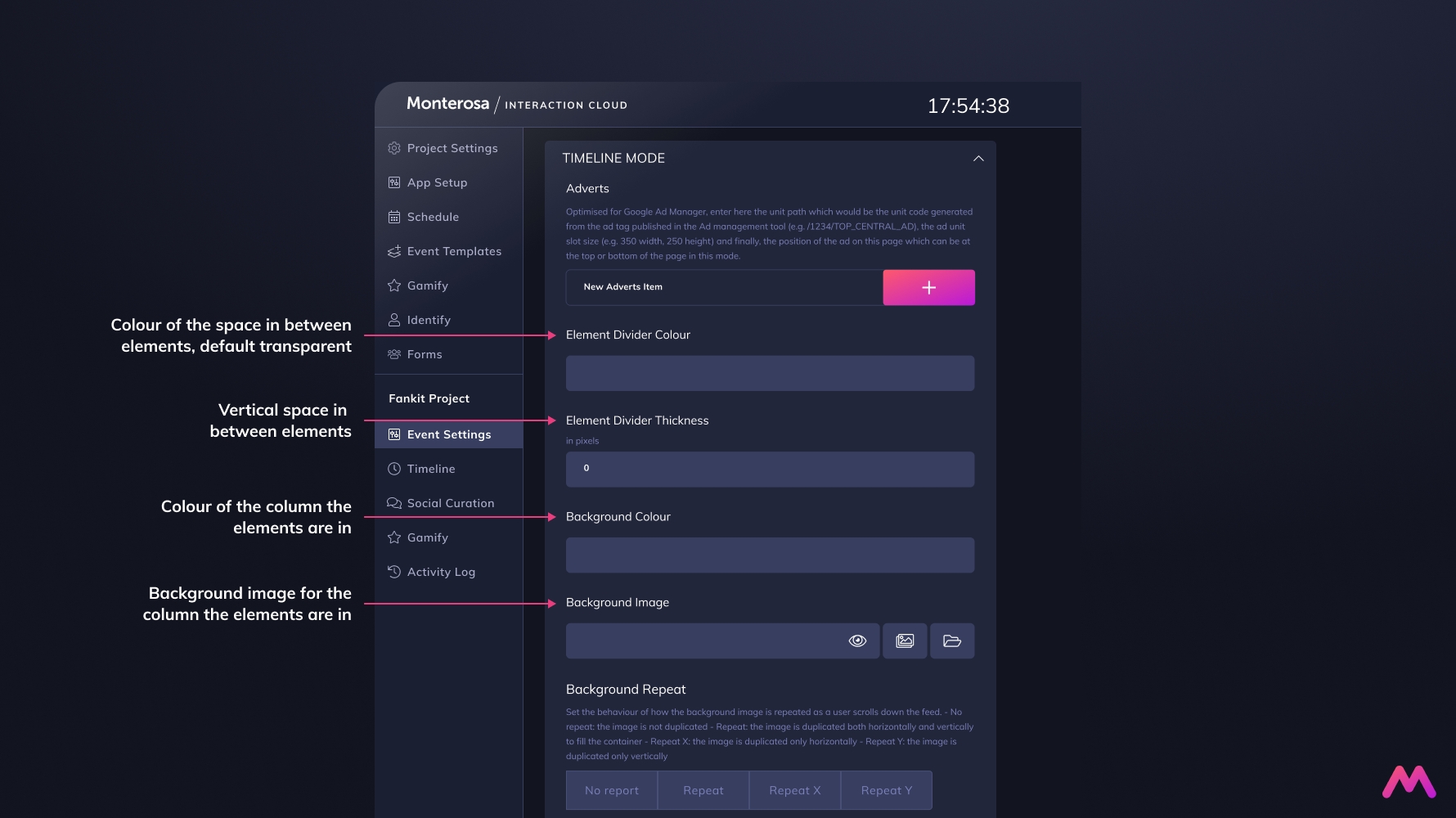
Timeline Mode
When set to Timeline mode, each Element persists and the most recent stacks on top of the previous in a feed.
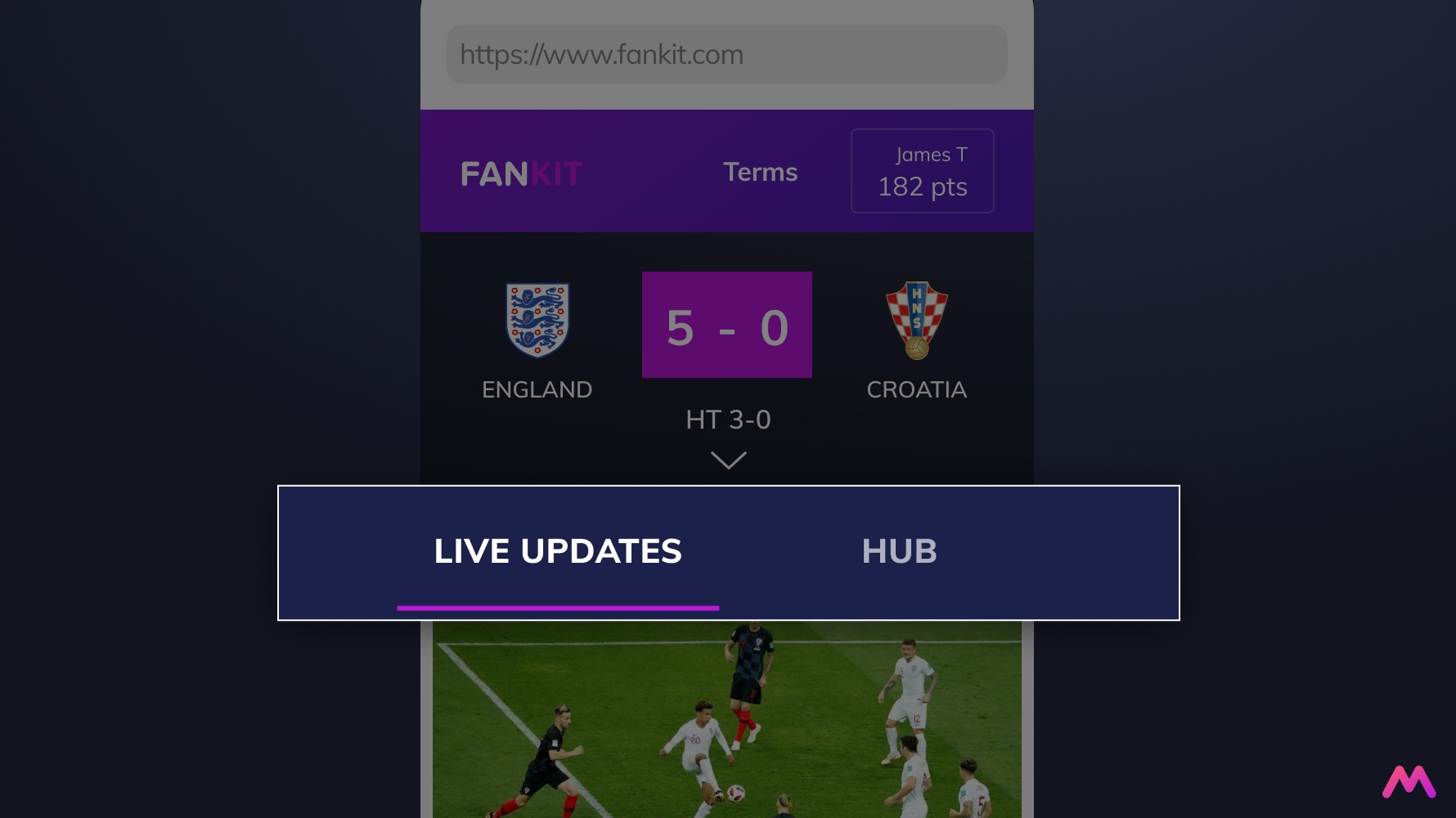
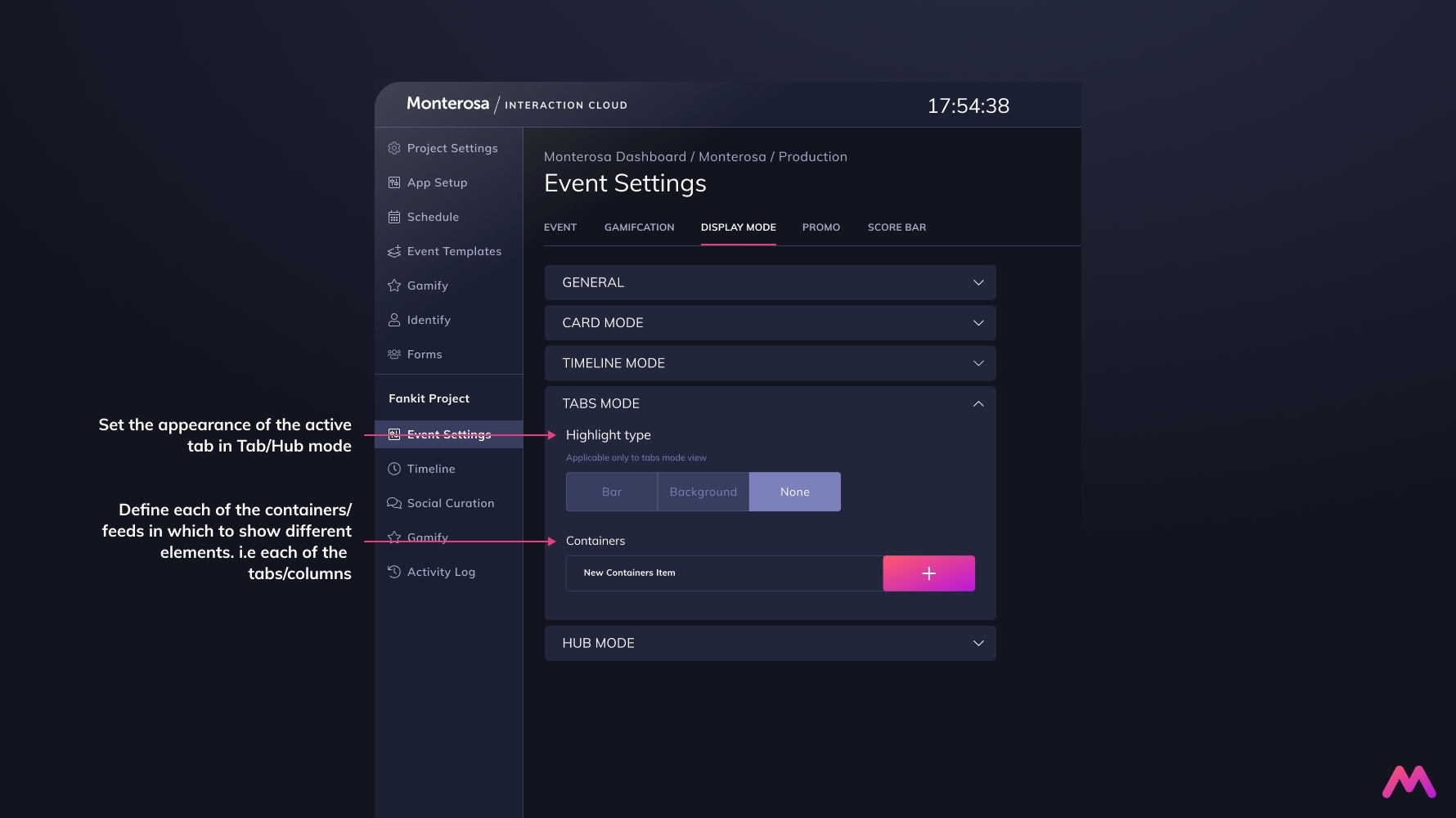
Tabs Mode
Multiple feeds can be displayed one at a time, switching between them via the navigation buttons.
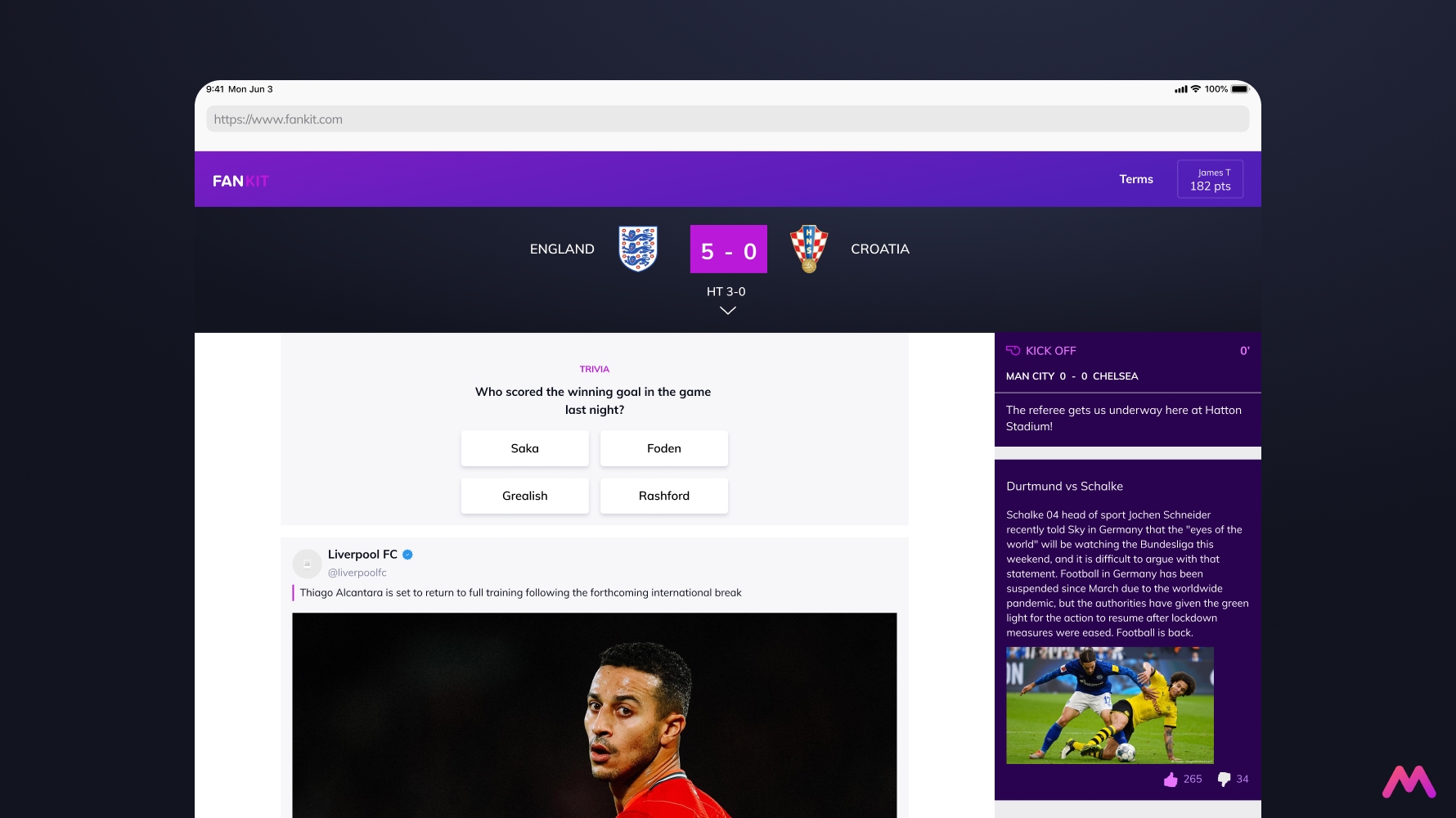
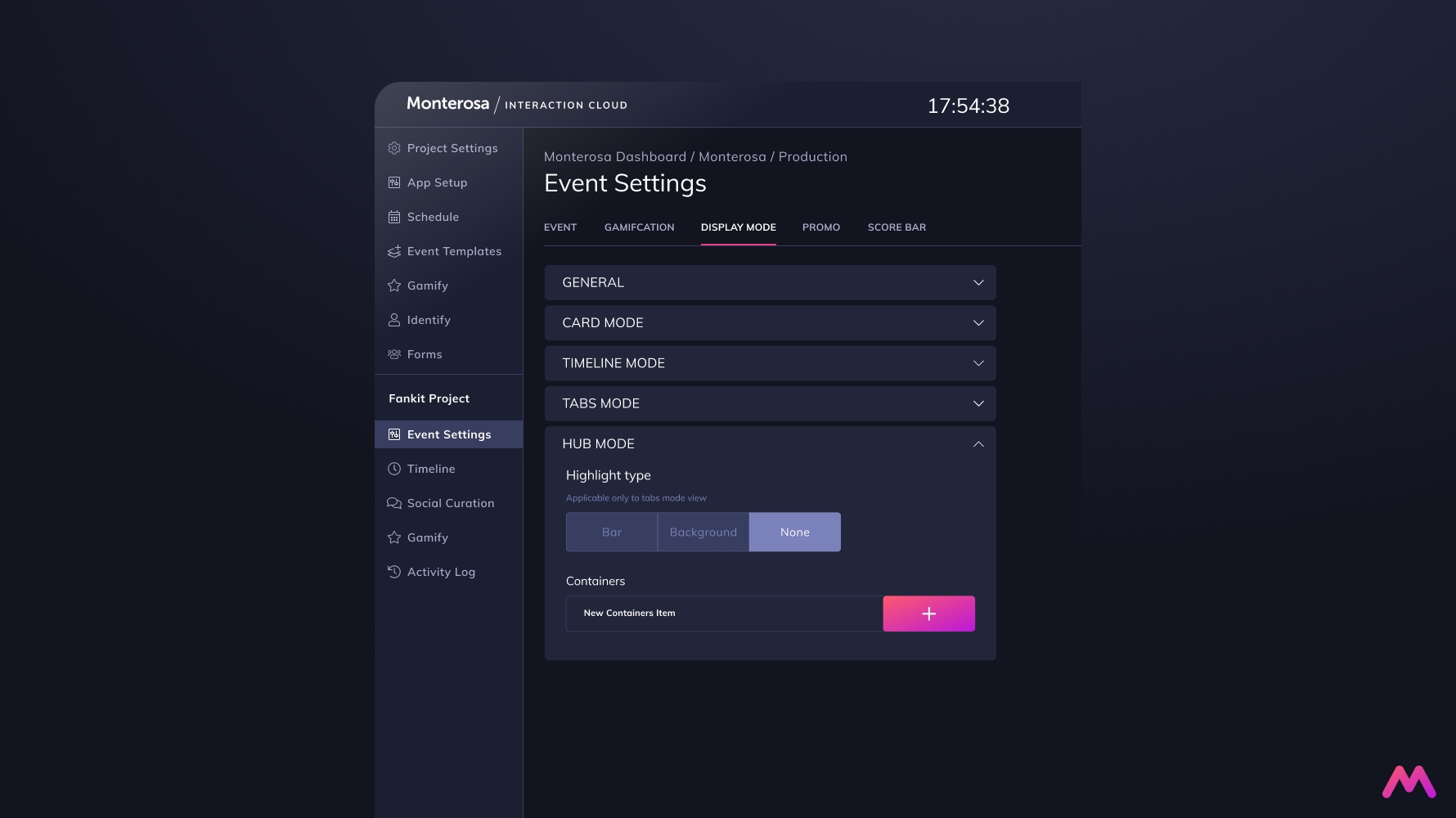
Hub Mode
Multiple feeds displayed at the same time on desktop and reverting into Tabs mode on smaller screens.
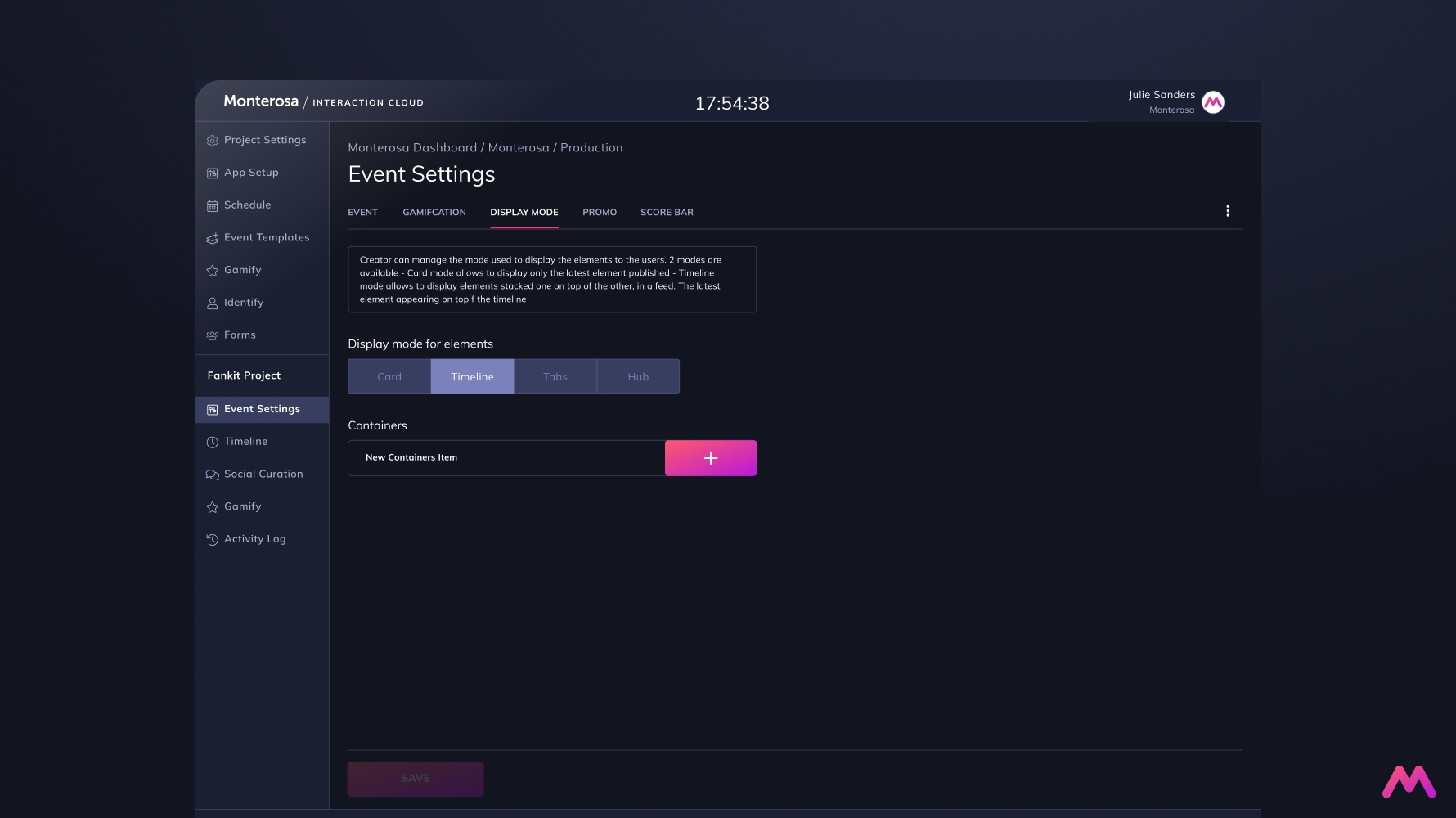
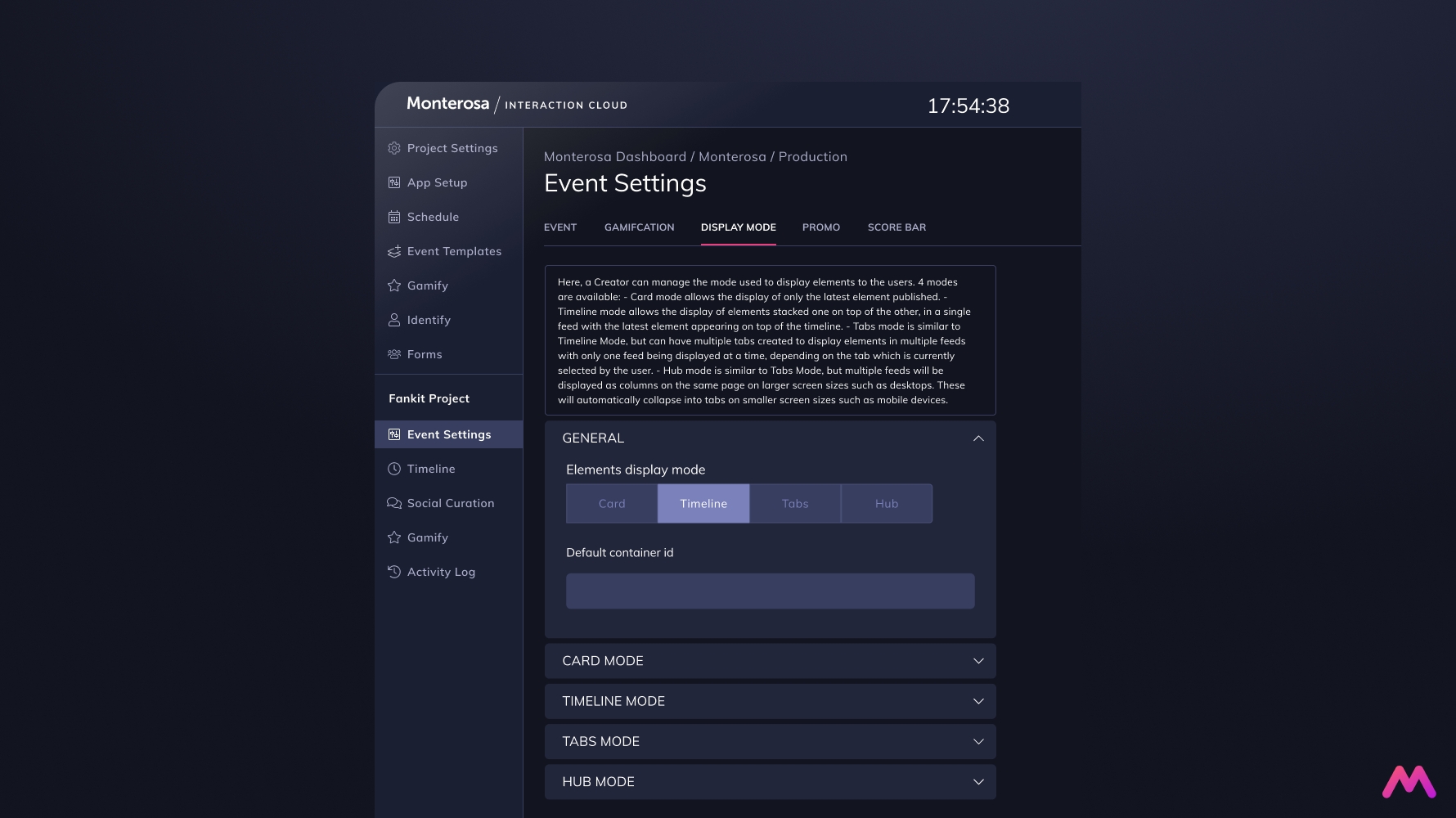
Choosing your Display Mode
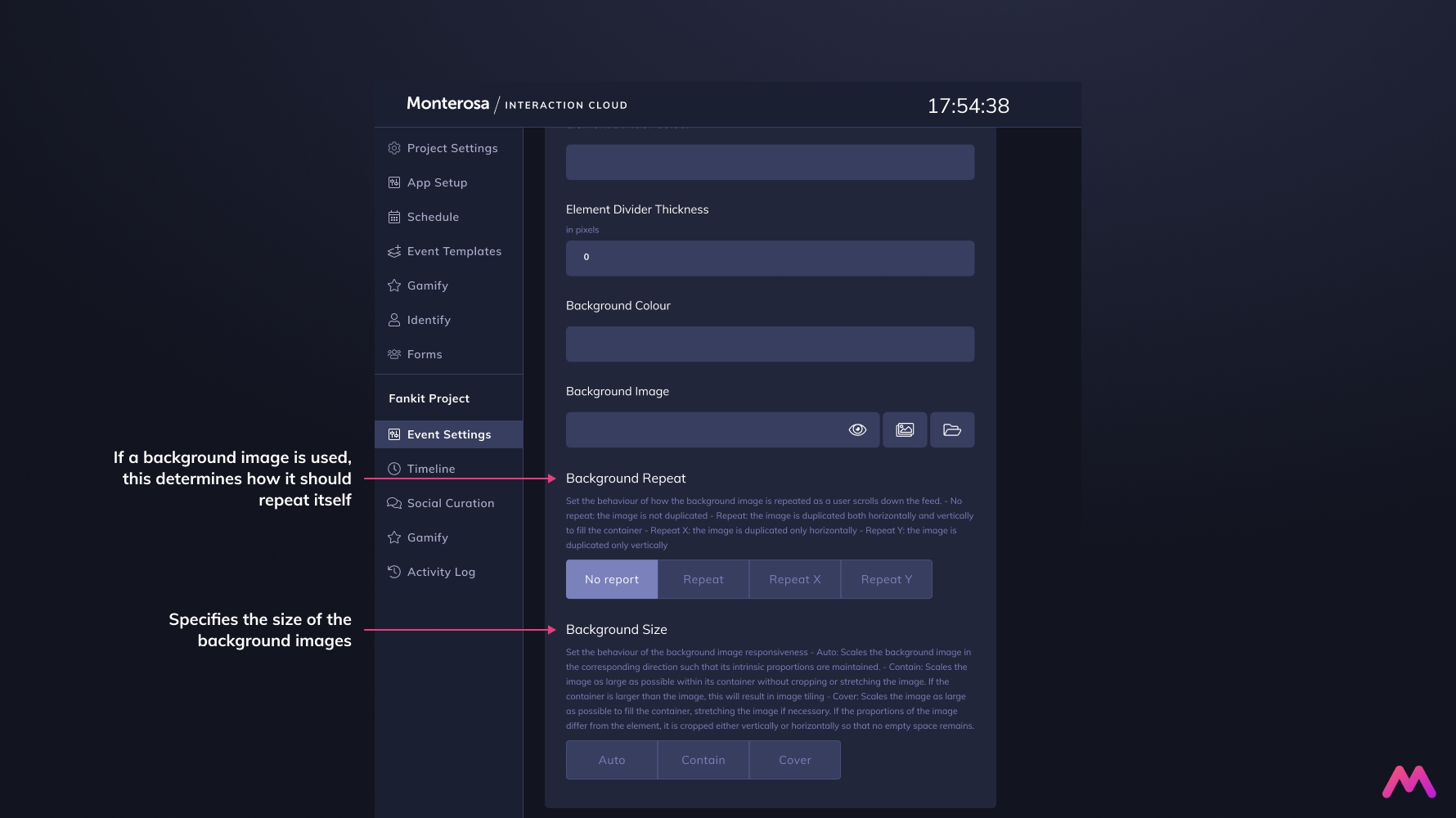
To select Display mode within Monterosa / Interaction Cloud™, go to Event Settings > Display Mode.
Setup Guide
FAQs
Last updated