Integrate into your site or app
How to embed FanKit on your website or inside your native app
You can embed a FanKit application into your own website using the range of options available, documented fully here.
The essential first step is to retrieve your URL or Embed Codes as detailed below.
Getting your URL or Embed code
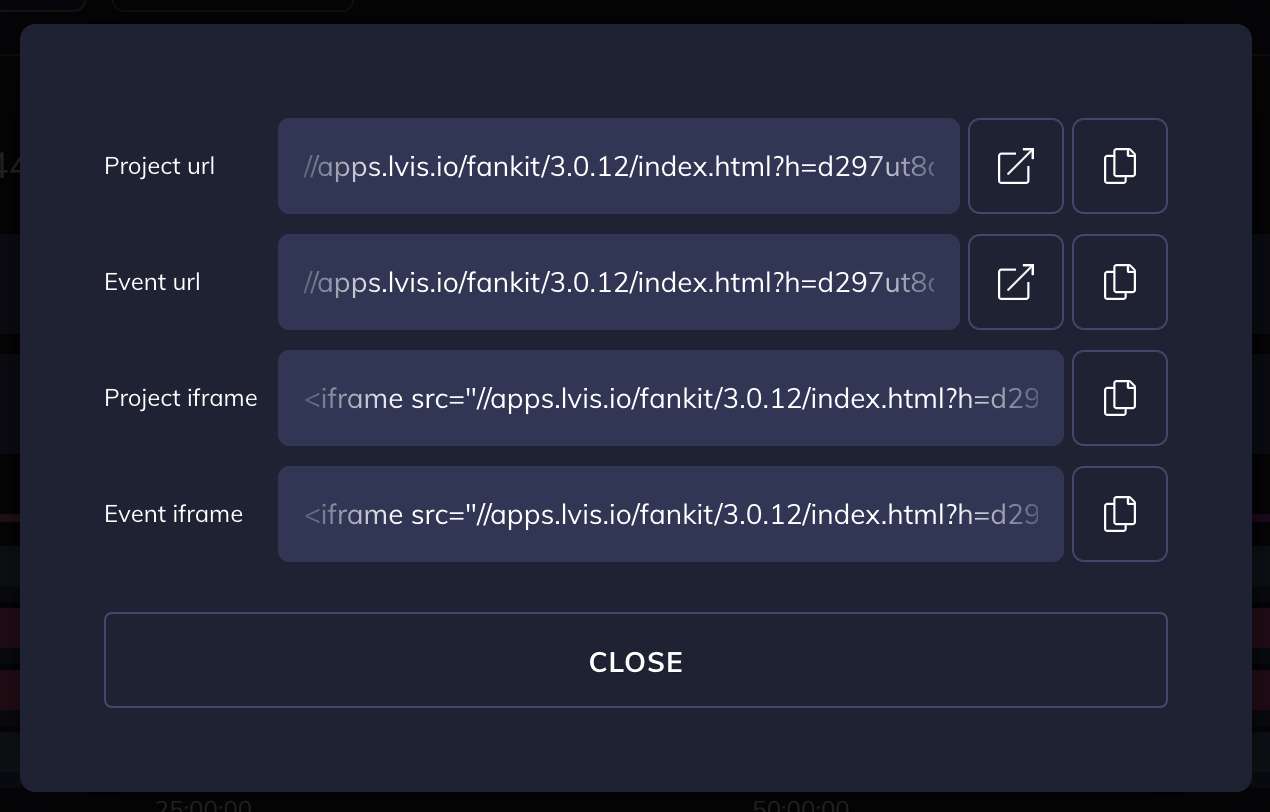
To get an iframe embed code, you need to navigate to the event timeline that you want to access. There, at the top of the page, you can find the Embed link. Clicking it will show up a modal of available embed URLs
Project url - direct web URL. You can use this to always link to the latest active event in the project.
Event url - direct web URL. You can use this to link to a specific event when for example multiple events are running simultaneously
Project iframe - iframe code for the project url
Event iframe - iframe code for the event url
Embedding FanKit onto your page
You can use the options above to embed FanKit interactivity onto your site. Normally, you would add event iframe code snippet into a specific section of your website or CMS where you want the interactivity to appear.
Some CMS platforms will have an option of automatically creating iframe from you from the source provided. In this case, use Project url or Event url as the embed source.
Last updated