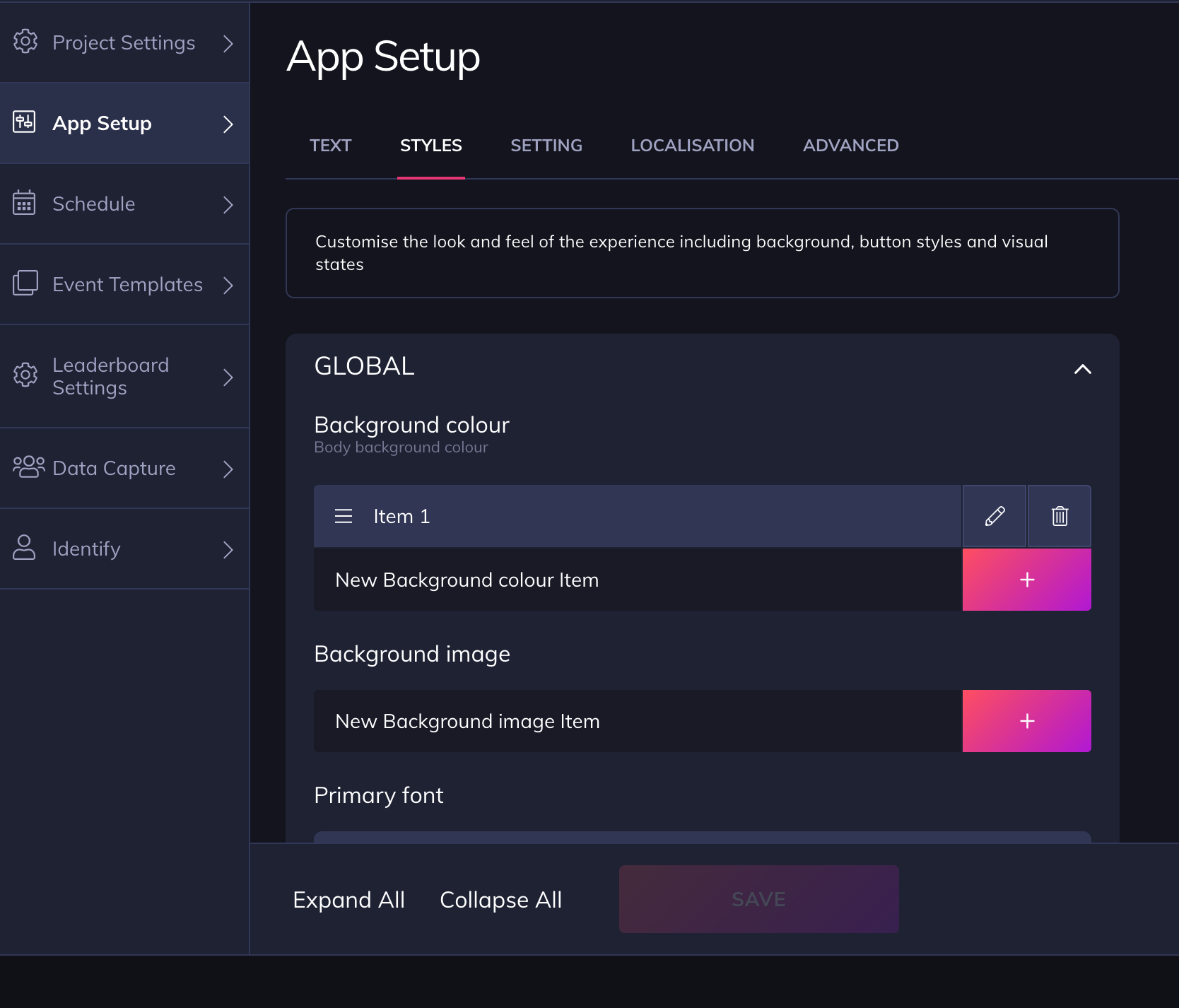
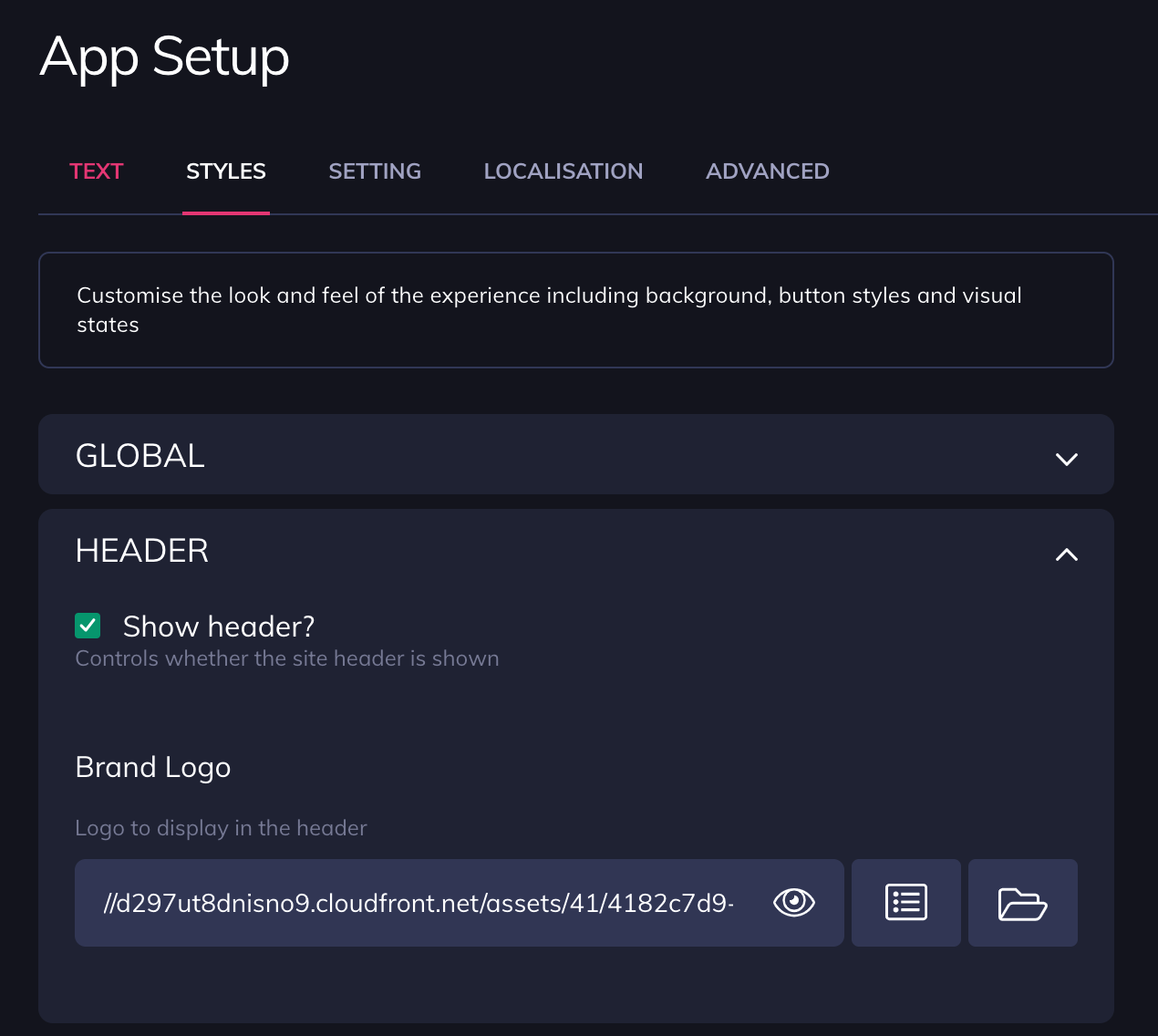
App & Element Styling
Customise the look and feel of the experience including background, button styles and visual states
App Styling
Background Colour and Background Image. The background colour is applied by default and is displayed when there is no background image configured. When they're both populated, the background image is displayed.
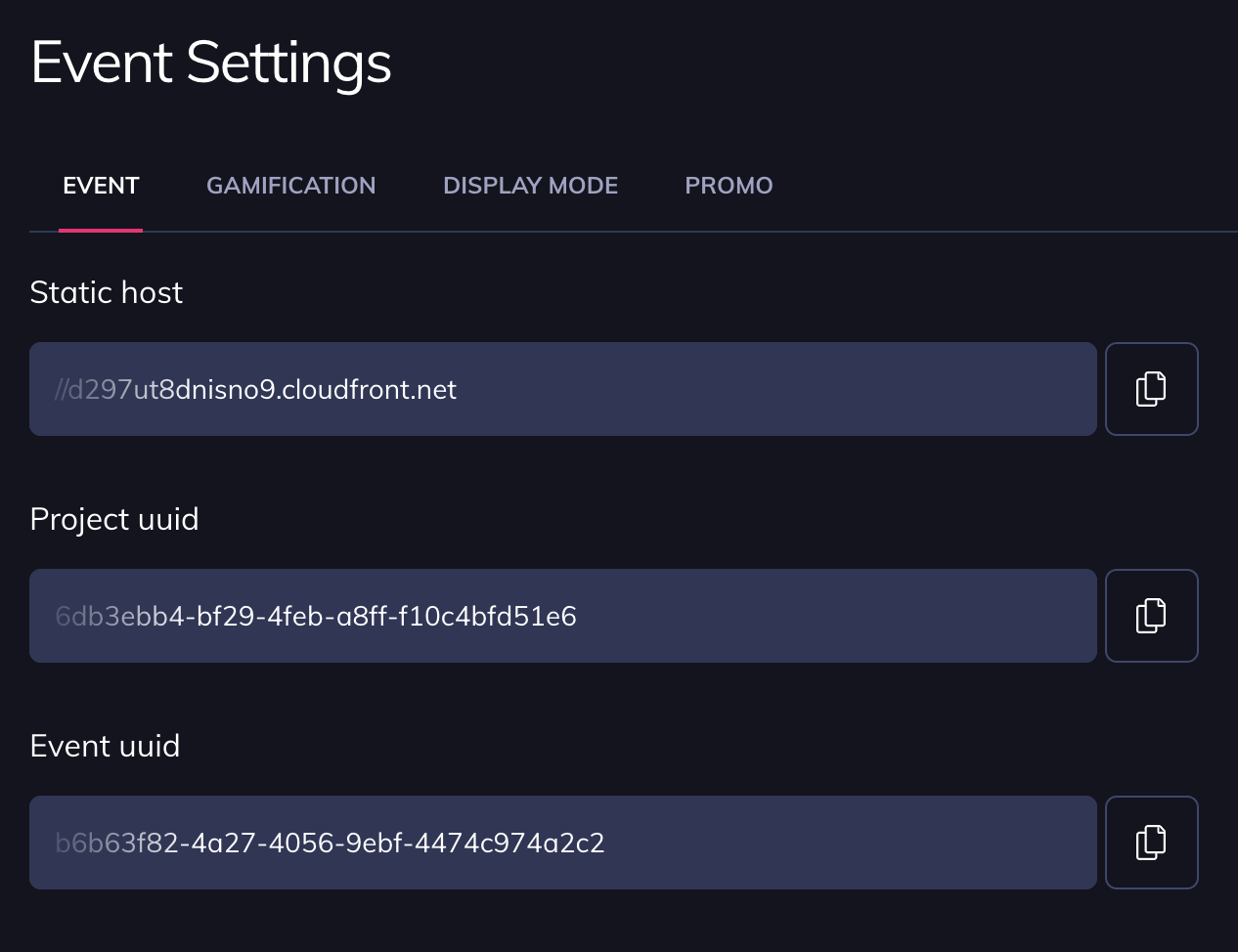
You can update Event Settings which will be applied in the current event. In Event Settings, you are able to control the Gamification, the Display Mode, the Video led experience and the Navigation
Last updated